목차
0. 환경
- m1 macbook
- IntelliJ IDEA(m1) - 202102
- java 11(AdoptOpenJDK-11.0.11)
- 자바를 설치하지 않았다면 아래의 링크를 활용해주세요.
1. 정적 컨텐츠
- Spring boot는 정적 컨텐츠를 제공합니다.
- 정적 컨텐츠는 파일을 있는 그대로 요청에 따라 웹 브라우저에 전달해 줍니다.
- 기본 경로는 resources/static입니다.
- application.properties 수정을 통해 기본 경로를 변경할 수 있습니다. spring.resources.static-locations=classpath:/static/
- 더 자세한 내용은 아래의 링크를 활용해주세요.
1.1. 예시
- resources/static/hello-static.html 파일을 생성해 줍니다.
- 아래의 소스를 입력해줍니다.
- Spring Boot 실행 후 웹 브라우저를 이용해 접속합니다.
- http://localhost:8080/hello-static.html

<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>
1.2. 동작 방식
[웹 브라우저] --- [ {내장 톰캣 서버} --- {스프링 컨테이너} ]
- 웹 브라우저로부터 http://localhost:8080/hello-static.html 요청(request)을 받습니다.
- 내장 톰캣 서버에서 요청 관련 컨트롤러가 있는지 찾아봅니다.
- 없는 상황이므로 정적 경로를 찾아 정적 컨텐츠가 있는 것을 확인합니다.
- 웹 브라우저에 해당 정적 컨텐츠(resource/static/hello-static.html)를 응답(response) 합니다.
2. MVC와 템플릿 엔진
- MVC(Model, View, Controller)
- Model: DATA, 정보들의 가공을 책임지는 부분입니다.(정보, 데이터, 상수, 데이터베이스, 변수 등) = 자바 빈즈(getter, setter)
- View: 데이터 및 객체의 입력, 그리고 보여주는 출력을 담당합니다. = jsp, html 등
- Controller: 사용자가 데이터를 클릭하고, 수정하는 것에 대한 이벤트들을 처리합니다. = @Controller, @RestController 등
- 템플릿 엔진: 템플릿 양식과 특정 데이터 모델에 따른 입력 자료를 합성하여 결과 문서를 출력하는 소프트웨어를 말합니다.
- 템플릿 엔진은 view code와 data logic code를 분리하는 기능을 합니다.
- Freemarker, Mustache, Thymeleaf 등의 종류가 있습니다.
- 요청을 컨트롤러로 받아 템플릿 엔진(Thymeleaf)에 넘겨서 렌더링 작업 후 html 형태로 브라우저에 전달합니다.
2.1. 예시
[Controller]
- 컨트롤러(HelloController.java)에 아래의 소스를 입력해줍니다.
@Controller
public class HelloController {
//required = false로 하는 경우 파라미터가 필수가 아니게 됨(기본 값은 true)
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam(value = "name", required = false) String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}
[View]
- resources/template/hello-template.html 파일을 생성해줍니다.
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>- Spring Boot 실행 후 웹 브라우저를 이용해 접속합니다.
- localhost:8080/hello-mvc?name=veneas

2.2. 동작 방식
[웹 브라우저] --- [ {내장 톰캣 서버} --- {스프링 컨테이너( Controller, viewResolver ) } ]
- 웹 브라우저로부터 localhost:8080/hello-mvc?name=veneas 요청(request)을 받습니다.
- 내장 톰캣 서버에서 요청 관련 컨트롤러가 있는지 찾아봅니다.
-
@GetMapping("hello-mvc") public String helloMvc(@RequestParam(value = "name", required = false) String name, Model model) { model.addAttribute("name", name); return "hello-template"; }
-
- 컨트롤러(HelloController)에 존재하므로 해당 메서드를 호출합니다.
- public String helloMvc(@RequestParam(value = "name", required = false) String name, Model model)
- return 값과 모델 데이터를 viewResolver에게 넘깁니다.
- model.addAttribute("name", name); return "hello-template";
- 뷰를 찾아주고 템플릿 엔진을 연결시켜주는 역할
- 사용자가 요청한 것에 대한 응답 view를 렌더링 하는 역할(매핑)
- 템플릿 엔진이 렌더링 해서 변환을 한 것을 웹 브라우저에 응답(response) 합니다.
- resources/template/hello-template.html
3. API
- 뷰를 찾아 템플릿 엔진을 이용해 렌더링을 하지 않고 데이터를 바로 넘겨주는 형태입니다.
- @ResponseBody 어노테이션을 사용합니다.
- @ResponseBody 사용 시 viewResolver를 사용하지 않고 http body에 내용을 직접 반환합니다.
- 객체 형태로 반환할 경우 JSON형태로 변환돼서 전달됩니다.
3.1. 예시 1(문자 반환)
[Controller]
- 컨트롤러(HelloController.java)에 아래의 소스를 입력해줍니다.
@Controller
public class HelloController {
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}
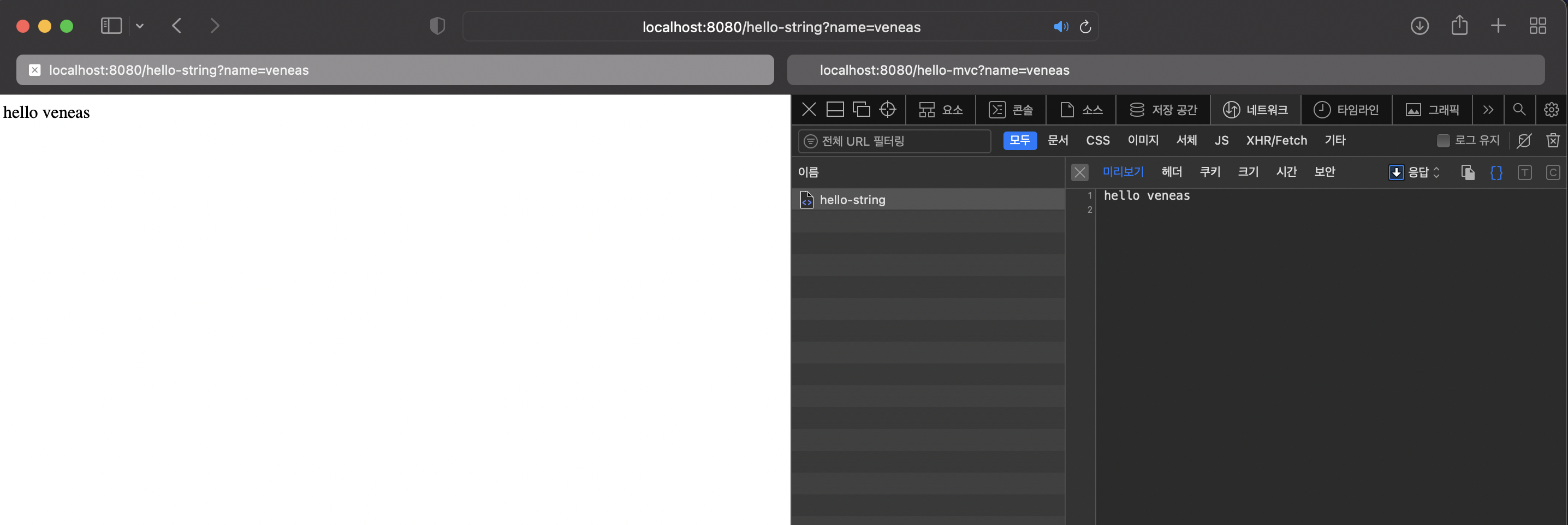
}- Spring Boot 실행 후 웹 브라우저를 이용해 접속합니다.
- http://localhost:8080/hello-string?name=veneas
- html 형태가 아닌 문자열 형태로 응답이 온 것을 확인할 수 있습니다.

3.2. 예시 2(객체 반환)
[Controller]
- 컨트롤러(HelloController.java)에 아래의 소스를 입력해줍니다.
- 중첩 클래스를 사용해 자바 빈즈(getter, setter) 형태의 클래스를 생성해줍니다. (응답 시 객체로 넘기기 위해 작성함)
@Controller
public class HelloController {
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}- Spring Boot 실행 후 웹 브라우저를 이용해 접속합니다.
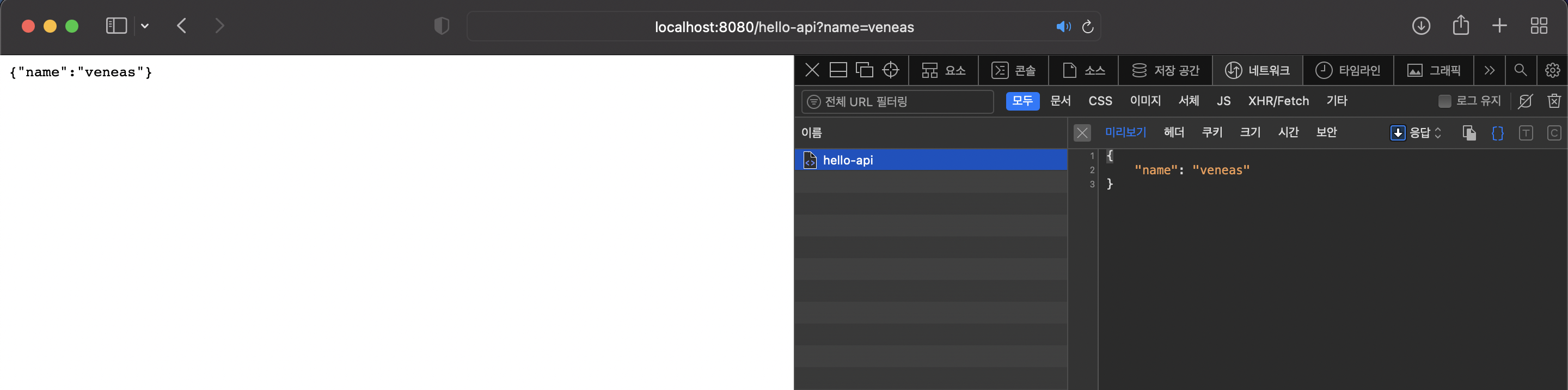
- http://localhost:8080/hello-api?name=veneas
- 객체가 json 형태로 변환되어 응답(response) 한 것을 확인할 수 있습니다.
- response header { Content-Type: application/json }


3.3. 동작 방식
[웹 브라우저] --- [ {내장 톰캣 서버} --- {스프링 컨테이너(Controller, HttpMessageConverter ) } ]
- 웹 브라우저로부터 요청(request)을 받습니다.
- 내장 톰캣 서버에서 요청 관련 컨트롤러가 있는지 찾아봅니다.
-
@GetMapping("hello-string") @ResponseBody public String helloString(@RequestParam("name") String name) { return "hello " + name; } @GetMapping("hello-api") @ResponseBody public Hello helloApi(@RequestParam("name") String name) { Hello hello = new Hello(); hello.setName(name); return hello; }
-
- 컨트롤러(HelloController)에 존재하므로 해당 메서드를 호출합니다.
- public String helloString(@RequestParam("name") String name)
- public Hello helloApi(@RequestParam("name") String name)
- @ResponseBody 사용 시 viewResolver를 사용하지 않는 대신에 HttpMessageConverter를 사용합니다.
- 문자는 StringConverter 동작합니다.
- 객체는 JsonConverter 동작(객체를 Json형태로 변환)합니다. (스프링 기본 라이브러리 Jackson)
- 웹 브라우저에 변환된 값으로 응답(response)합니다.
'Backend > 코드로 배우는 스프링 부트' 카테고리의 다른 글
| [코드로 배우는 스프링 부트] 5. 스프링 빈과 의존관계 (자바 코드로 직접 스프링 빈 등록하기) (0) | 2021.11.01 |
|---|---|
| [코드로 배우는 스프링 부트] 4. 스프링 빈과 의존관계 (컴포넌트 스캔과 자동 의존관계 설정) (0) | 2021.10.26 |
| [코드로 배우는 스프링 부트] 3-2. 회원 관리 예제 (서비스, DI) (0) | 2021.10.25 |
| [코드로 배우는 스프링 부트] 3-1. 회원 관리 예제 (도메인, 리포지토리) (0) | 2021.10.24 |
| [코드로 배우는 스프링 부트] 1. SpringBoot 프로젝트 생성 (0) | 2021.10.11 |
